1.安装VMware-Tools
如果不安装VMware-Tools的话对于学习来说实在是很不方便,因此这是必不可少的第一步。具体给RHEL5安装VMware-Tools的方法请见这篇文章:给RHEL5装上vmware-tools 。
2.调整系统字体
字体过大会影响我们的观看,字体过小会让人感觉疲劳,这个因个人喜好而定。
3.调整Gnome菜单高度
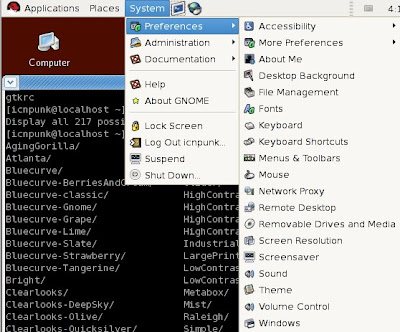
Gnome默认主题的菜单都很高,但是软件过多条目又长往往浪费掉我们一部分时间。这里给出调整的方法:
先查看自己使用的是什么主题(System >> Preferences >> Theme)。如果是系统则存在于/usr/share/themes下面,如果是自己安装的一般存在于HOME目录的.themes下面。现在只介绍系统主题的修改办法,自定主题用同样的方法即可。
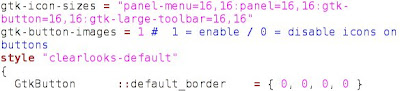
我用的是Clearlooks-Deepsky的主题,那就编辑他的主题文件:
sudo gedit /usr/share/themes/Clearlooks-DeepSky/gtk-2.0/gtkrc
gtk-icon-sizes = "panel-menu=16,16:panel=16,16:gtk-button=16,16:gtk-large-toolbar=16,16"
然后再选中修改过的主题就会把系统菜单高度缩小了:

这样子在学习的时候就会赏心多了。

 每次找东西看到H盘那个DVD的图标总是很郁闷。今天在网上找了好久好久也没遇到个我这样的问题,就算遇到了大家也都说重装机,重分区什么的。最后,hoho凭着我超强的毅力在注册表里面找了个遍找到了解决的办法,现在放出来:
每次找东西看到H盘那个DVD的图标总是很郁闷。今天在网上找了好久好久也没遇到个我这样的问题,就算遇到了大家也都说重装机,重分区什么的。最后,hoho凭着我超强的毅力在注册表里面找了个遍找到了解决的办法,现在放出来: 下面的子键应该只有一个H就是我的光驱盘符,但是现在多了一个G(图中红色方框中的)也就是上图中的VMWARE分区的盘符,只要删除多出来的那个G子键就可以了。
下面的子键应该只有一个H就是我的光驱盘符,但是现在多了一个G(图中红色方框中的)也就是上图中的VMWARE分区的盘符,只要删除多出来的那个G子键就可以了。










